Today i am going to teach you how to add Html codes in blog posts.By default web browsers read the code as a program rather than showing the code which you like to show up to your visitors or any other.So,its makes much difficult to make that way of showing the Html/Css Code and it is the most common problem for Blogger beginner's and Intermediate users.So,Now when we come back to the topic.I am going to teach you how to show up the Html/Css Code in a Box with good looking background.
Let Us Start The Topic:
.jpg)
Let Us Start The Topic:
- First go to Blogger and then Sign-in
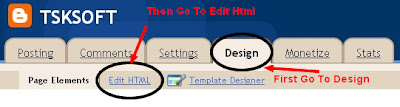
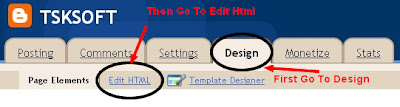
- Go to your Dashboard--Layout(Design)--Edit Html
.jpg)
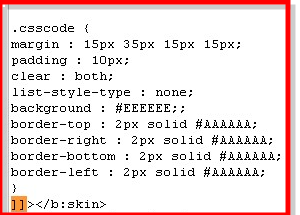
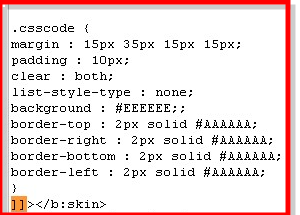
- Now just copy the following code which is shown below and paste it before ]]></b:skin>
--Note: Download your existing template Before you save changes in the template

From Now whenever you like to add a code in your post just add the code between
.csscode {
margin : 15px 35px 15px 15px;
padding : 10px;
clear : both;
list-style-type : none;
background : #EEEEEE;;
border-top : 2px solid #AAAAAA;
border-right : 2px solid #AAAAAA;
border-bottom : 2px solid #AAAAAA;
border-left : 2px solid #AAAAAA;
}
For More Info you Can See How To Add The Code In The Below Image:

- Now save you template to make the changes apply
From Now whenever you like to add a code in your post just add the code between


0 comments :
Post a Comment
Only Comments which have valuable feedback are approved to reduce the spam comments. So, take a note that we approve only right feedback related to the article you comment.